How To Increase The Size Of Cell In Html Table . in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. use the correct css property to add 15 pixels of space between the cell border and cell content. Html tables can have cells that span over multiple rows and/or columns. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. html table colspan & rowspan. in html, we can control the width and height of table cells using various approaches. The result should look like this:. This article discusses different methods to set the width and height of. Set table columns width using internal css. html tables can have different sizes for each column, row or the entire table. Use the style attribute with the width or height properties. This article explains modifying the column’s width in html and.
from www.youtube.com
in html, we can control the width and height of table cells using various approaches. html table colspan & rowspan. use the correct css property to add 15 pixels of space between the cell border and cell content. Html tables can have cells that span over multiple rows and/or columns. This article discusses different methods to set the width and height of. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. Use the style attribute with the width or height properties. This article explains modifying the column’s width in html and. The result should look like this:.
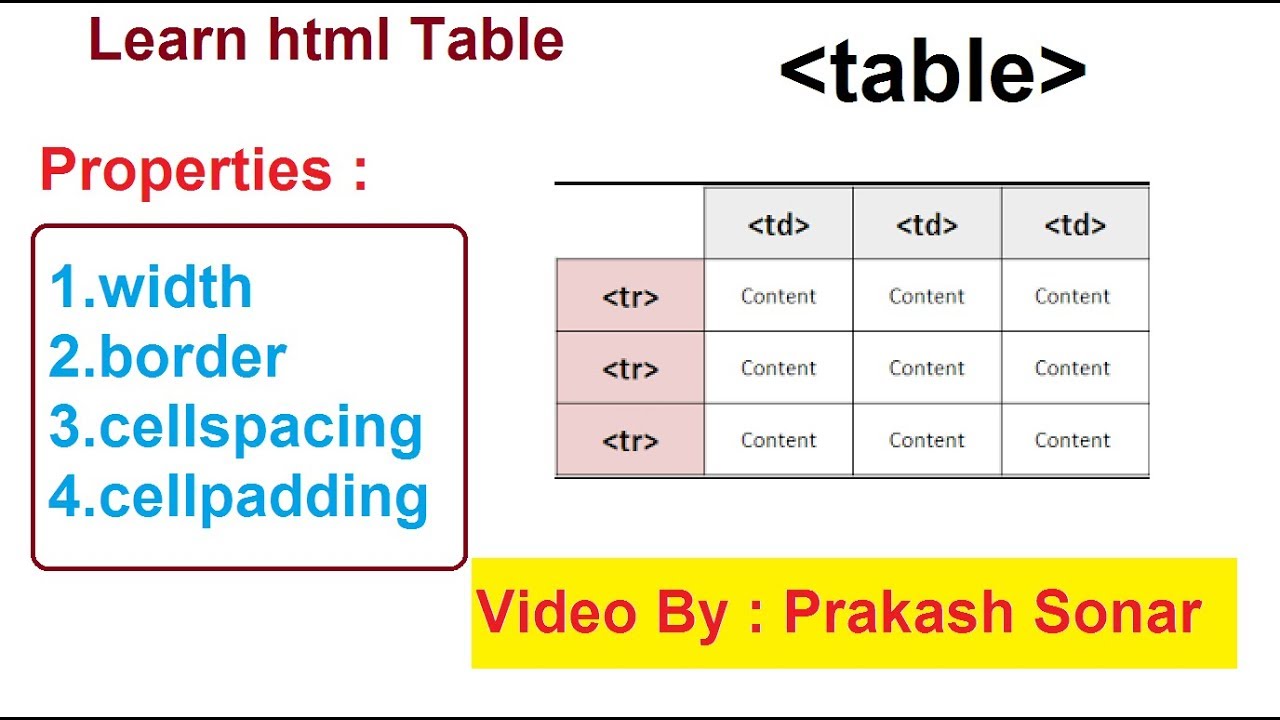
html table basic tutorial html table tag with cellpadding and
How To Increase The Size Of Cell In Html Table Html tables can have cells that span over multiple rows and/or columns. html table colspan & rowspan. Html tables can have cells that span over multiple rows and/or columns. Set table columns width using internal css. in html, we can control the width and height of table cells using various approaches. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. use the correct css property to add 15 pixels of space between the cell border and cell content. This article discusses different methods to set the width and height of. html tables can have different sizes for each column, row or the entire table. The result should look like this:. This article explains modifying the column’s width in html and. Use the style attribute with the width or height properties.
From educate-blogger.blogspot.com
Add Image Inside Table Cell In HTML How To Increase The Size Of Cell In Html Table This article explains modifying the column’s width in html and. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. Use the style attribute with the width or height properties. html tables can have different sizes for each column, row or the entire table. html table colspan &. How To Increase The Size Of Cell In Html Table.
From exoqkyzbx.blob.core.windows.net
How To Change Table Cell Size In at Jack Way blog How To Increase The Size Of Cell In Html Table The result should look like this:. html tables can have different sizes for each column, row or the entire table. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. This article explains modifying the column’s width in html and. Use the style attribute with. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
How to Merge Cell in Table Tag What is Rowspan and Colspan Attribute How To Increase The Size Of Cell In Html Table in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. The result should look like this:. Set table columns width using internal css. This article discusses different methods to set the width and height of. This article explains modifying the column’s width in html and. Use the style attribute with. How To Increase The Size Of Cell In Html Table.
From w3mind.com
How to create HTML tables Using DIV and CSS W3Mind How To Increase The Size Of Cell In Html Table The result should look like this:. html table colspan & rowspan. This article explains modifying the column’s width in html and. in html, we can control the width and height of table cells using various approaches. Set table columns width using internal css. the best way that i've found for setting table column widths is to use. How To Increase The Size Of Cell In Html Table.
From classdbhart.z21.web.core.windows.net
How To Increase The Size Of A Cell In Excel How To Increase The Size Of Cell In Html Table in html, we can control the width and height of table cells using various approaches. This article explains modifying the column’s width in html and. The result should look like this:. html tables can have different sizes for each column, row or the entire table. html table colspan & rowspan. in html, you can use the. How To Increase The Size Of Cell In Html Table.
From classdbhart.z21.web.core.windows.net
How To Increase The Size Of A Cell In Excel How To Increase The Size Of Cell In Html Table This article explains modifying the column’s width in html and. html table colspan & rowspan. The result should look like this:. Html tables can have cells that span over multiple rows and/or columns. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. Use the style attribute with the. How To Increase The Size Of Cell In Html Table.
From campolden.org
Keyboard Shortcut To Increase Cell Size In Excel Templates Sample How To Increase The Size Of Cell In Html Table Use the style attribute with the width or height properties. html tables can have different sizes for each column, row or the entire table. Set table columns width using internal css. html table colspan & rowspan. in html, we can control the width and height of table cells using various approaches. in html, you can use. How To Increase The Size Of Cell In Html Table.
From business-programming.ru
Cells width html table How To Increase The Size Of Cell In Html Table Set table columns width using internal css. in html, we can control the width and height of table cells using various approaches. html tables can have different sizes for each column, row or the entire table. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. This article. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
How To Change The Sizes Of Cells In Microsoft Excel 2016 YouTube How To Increase The Size Of Cell In Html Table Html tables can have cells that span over multiple rows and/or columns. This article discusses different methods to set the width and height of. in html, you can use the width attribute within the <<strong>table</strong>> tag to specify the width of the table. use the correct css property to add 15 pixels of space between the cell border. How To Increase The Size Of Cell In Html Table.
From exoagtrry.blob.core.windows.net
How Do You Increase The Size Of A Table In Html at Virginia Langley blog How To Increase The Size Of Cell In Html Table Set table columns width using internal css. Use the style attribute with the width or height properties. This article discusses different methods to set the width and height of. The result should look like this:. use the correct css property to add 15 pixels of space between the cell border and cell content. in html, you can use. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
Html cell alignment How to Align HTML Table Cells HTML for How To Increase The Size Of Cell In Html Table Set table columns width using internal css. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. html tables can have different sizes for each column, row or the entire table. in html, we can control the width and height of table cells using. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
47. How to Change Table Cell Color in HTML (Hindi) YouTube How To Increase The Size Of Cell In Html Table html tables can have different sizes for each column, row or the entire table. The result should look like this:. Html tables can have cells that span over multiple rows and/or columns. This article explains modifying the column’s width in html and. This article discusses different methods to set the width and height of. html table colspan &. How To Increase The Size Of Cell In Html Table.
From spreadcheaters.com
How To Increase Cell Size In Excel SpreadCheaters How To Increase The Size Of Cell In Html Table Set table columns width using internal css. Use the style attribute with the width or height properties. use the correct css property to add 15 pixels of space between the cell border and cell content. html tables can have different sizes for each column, row or the entire table. html table colspan & rowspan. The result should. How To Increase The Size Of Cell In Html Table.
From www.pinterest.com
Steps on how to combine or merge two or more HTML table cells together How To Increase The Size Of Cell In Html Table html tables can have different sizes for each column, row or the entire table. in html, we can control the width and height of table cells using various approaches. The result should look like this:. html table colspan & rowspan. Set table columns width using internal css. Use the style attribute with the width or height properties.. How To Increase The Size Of Cell In Html Table.
From exoagtrry.blob.core.windows.net
How Do You Increase The Size Of A Table In Html at Virginia Langley blog How To Increase The Size Of Cell In Html Table Set table columns width using internal css. This article discusses different methods to set the width and height of. The result should look like this:. the best way that i've found for setting table column widths is to use a table head (which can be empty) and apply. Html tables can have cells that span over multiple rows and/or. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
cell spacing and cell padding in html table by bhanu priya YouTube How To Increase The Size Of Cell In Html Table This article explains modifying the column’s width in html and. html tables can have different sizes for each column, row or the entire table. This article discusses different methods to set the width and height of. Set table columns width using internal css. html table colspan & rowspan. in html, you can use the width attribute within. How To Increase The Size Of Cell In Html Table.
From exoolhvxg.blob.core.windows.net
How To Increase The Size Of The Cell In at Manie Pederson blog How To Increase The Size Of Cell In Html Table Set table columns width using internal css. Use the style attribute with the width or height properties. This article explains modifying the column’s width in html and. in html, we can control the width and height of table cells using various approaches. the best way that i've found for setting table column widths is to use a table. How To Increase The Size Of Cell In Html Table.
From www.youtube.com
HTML Table Cellspacing and Cellpadding in CSS Quick Tutorial YouTube How To Increase The Size Of Cell In Html Table Set table columns width using internal css. Html tables can have cells that span over multiple rows and/or columns. in html, we can control the width and height of table cells using various approaches. The result should look like this:. the best way that i've found for setting table column widths is to use a table head (which. How To Increase The Size Of Cell In Html Table.